browserHistory is deprecated from version 4.0 of react-router-dom; how does it work here, with version 5.0 in dependencies? · Issue #2778 · react -boilerplate/react-boilerplate · GitHub

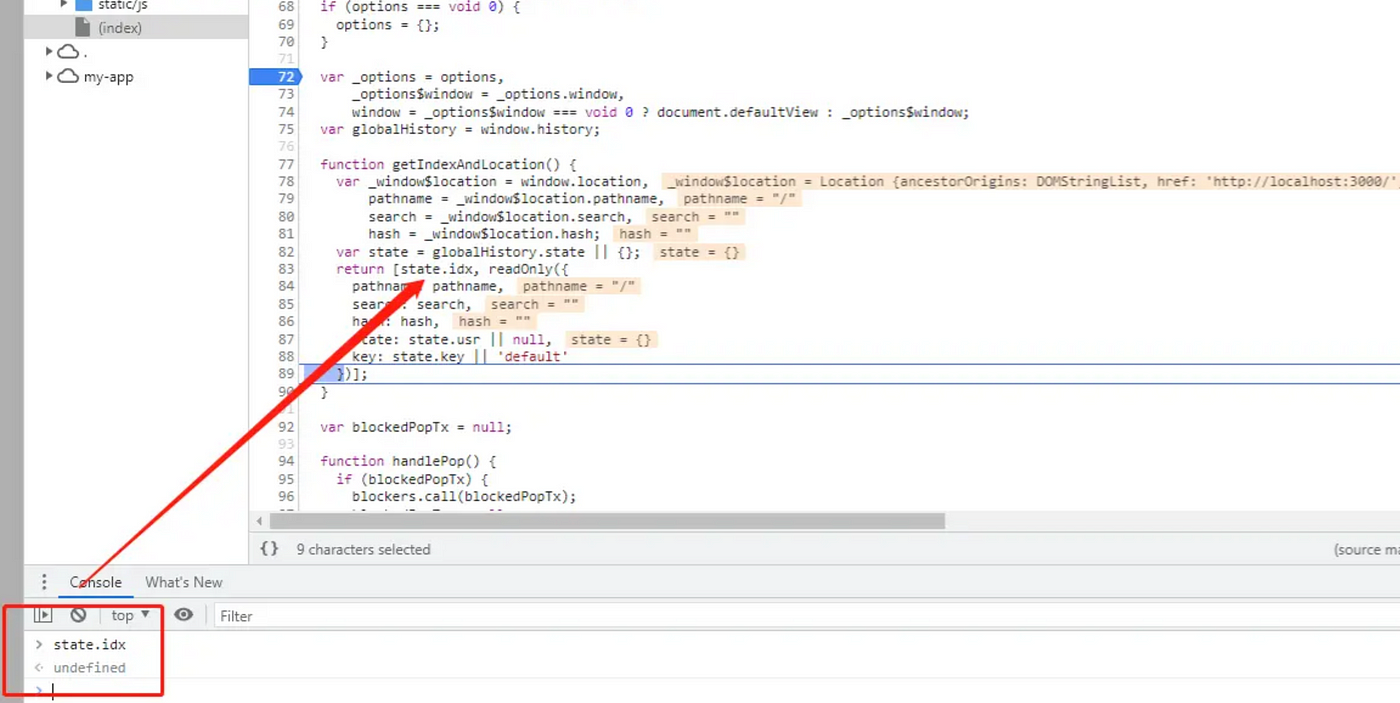
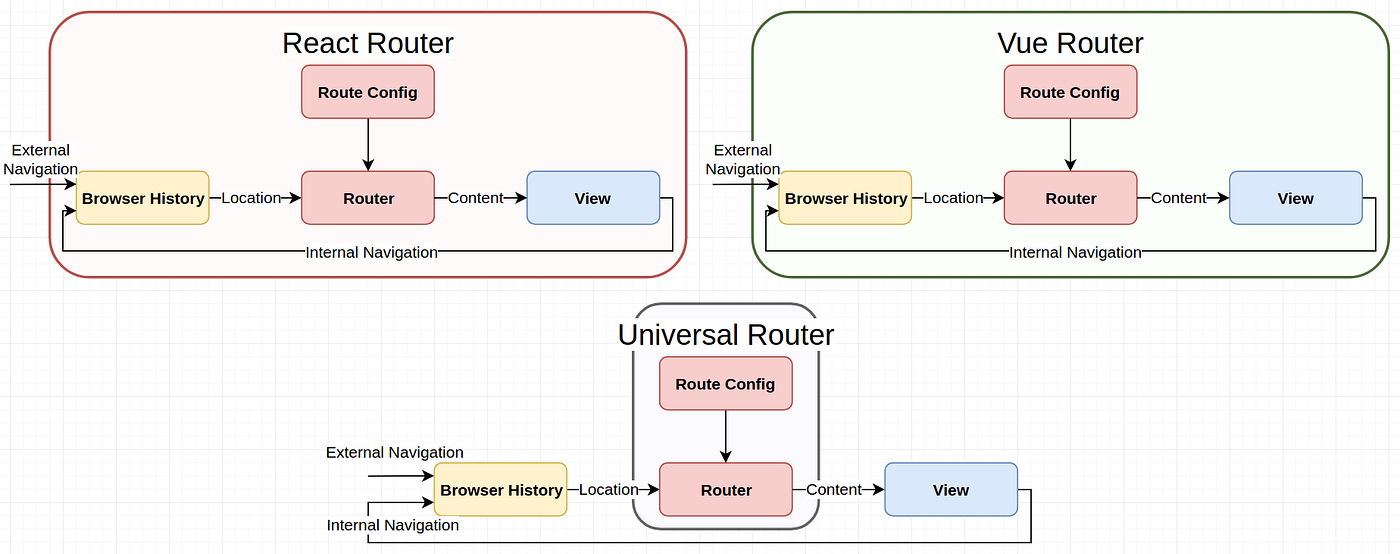
Easy-to-understand react-router history.js Implementation Principle | by omgzui | JavaScript in Plain English

react-router' does not contain an export named 'browserHistory' · Issue #5263 · remix-run/react-router · GitHub

web applications - Webpack for production does not work with react-router browserHistory? - Stack Overflow

web applications - Webpack for production does not work with react-router browserHistory? - Stack Overflow



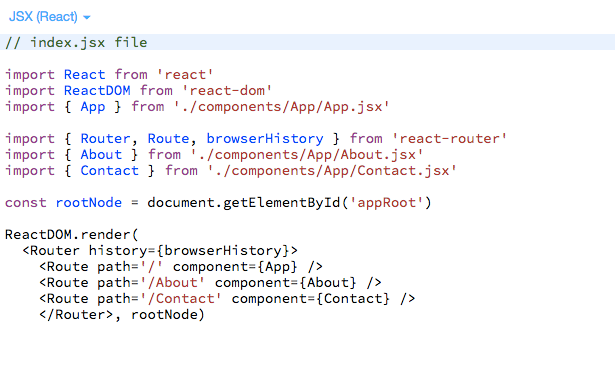
![The Hitchhiker's Guide to React Router v4: [match, location, history] — your best friends! The Hitchhiker's Guide to React Router v4: [match, location, history] — your best friends!](https://cdn-media-1.freecodecamp.org/images/U6XKE1UjV-vBx5xUen3qRdxP-iO-olkPAmN3)





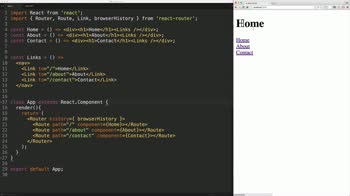
![ReactRouter] BrowserHistory in Production - YouTube ReactRouter] BrowserHistory in Production - YouTube](https://i.ytimg.com/vi/cdUyEou0LHg/maxresdefault.jpg)